Vivaldi - 拡張機能 - 文字数カウント Form Text Counter Badge
- 1. 概要
- 2. インストール
- 3. 使い方
- 4. カスタマイズ
1. 概要
何をしたいか、ちゅうと。
文字を数えたいのですね。
本ページは、下記のサイトを参考にさせていただきました。
「chrome の拡張機能で簡単に文字数カウントできます!」
「ブラウザ上で文字数カウントしたいときに便利な Chrome 拡張機能」
2. インストール
一応、3つ掲載しておきますが。
「Form Text Counter Badge」(2024年9月13日、リンク切れになりました)
「文字数カウンター」
「かんたん文字数カウント」(2024年9月13日、リンク切れになりました)
下の2つを掲載しているところが多いようです。
下の2つは、右クリックして操作するとポップアップが開いて、文字数を教えてくれるとのことなのですが。
わたしの環境では、「Vivaldi」自体の設定か、ウィルススキャナのせいか、操作してもポップアップが開かないので、機能しないのです。
なので、わたしは、択一で、最上位のものを使うしかないのです。
ここでは、特に記載しませんが、いずれの場合も、ページを開いて、「Chrome に追加」のボタンでインストールします。
3. 使い方
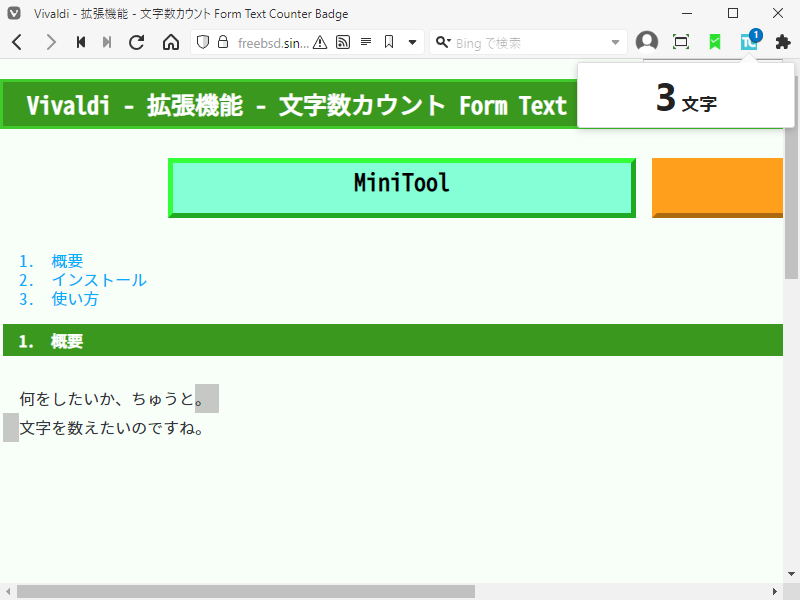
「文字を選択するだけで」と書いてあるのですが、何故か、すぐに反応してくれません。
選択した状態で、「Form Text Counter Badge」をクリックすると文字数を表示してくれるようです。

ちょっと、心配していたのですが。
改行や空白も、文字としてカウントしちゃうようです。
4. カスタマイズ
ちゅうことで、文句を言っても仕方ない。
いわゆる、ホワイトスペースを削除した文字数をカウントするようにします。
C:\Users\ユーザ名\AppData\Local\Vivaldi\User Data\Default\Extensions\コード\バージョン番号\script.js
を編集します。
コードの部分あたりは、何が入っているのか、ようわからないと思っていたのですが・・・。
ダウンロード元のサイトアドレスを「/」で区切ったものの右から2番目もしくは右端が、コードになるようです。
ファイルを開いたら
if( !$(e.target).closest('input,textarea').length ){
var selObj = String(document.getSelection()).length;
sendmessage(selObj);
}
を下記へ変えます。
if( !$(e.target).closest('input,textarea').length ){
const regex = /\s+/g;
var selObj = String(document.getSelection()).replaceAll(regex, ''). length;
sendmessage(selObj);
}
11行を増やして、12行目を変更するだけなので、2行しか変更していません。
これで、今んとこ(2022年10月13日)、思いどおりに動作しています。
|
|